マイグレーションの例をググってみよう
どんなキーワードでググったか忘れてしまった。もしかしたら、検索にヒットしないようになってしまったのかもしれないが、調査時にググっていると、こんなサイトにたどり着いた。
IBM Cloud FoundryからCode Engineへのマイグレーションに関するベスト・プラクティスの紹介:サービス・バインディングとコード
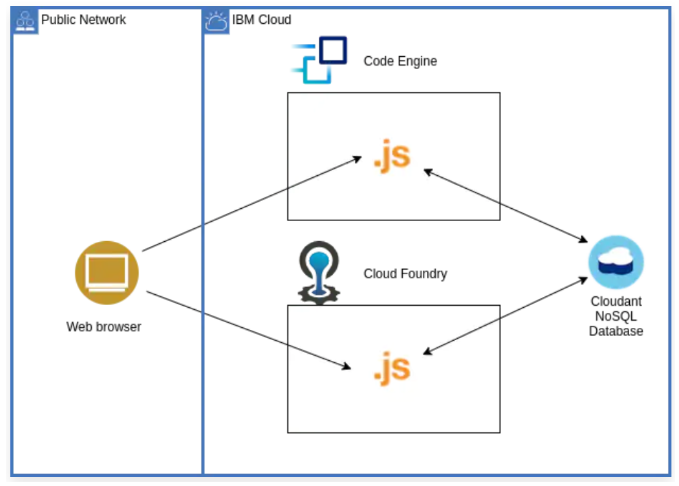
そこにある図が、以下↓

図によると、上に、Code Engine から Cloudantへのアクセス、下に、Cloud Foundry から Cloudantへのアクセスが描かれている。
まめお君の構成は、 Cloud Foundry から Cloudantへのアクセスの図そのもの。
期待してソースコードを見てみよう
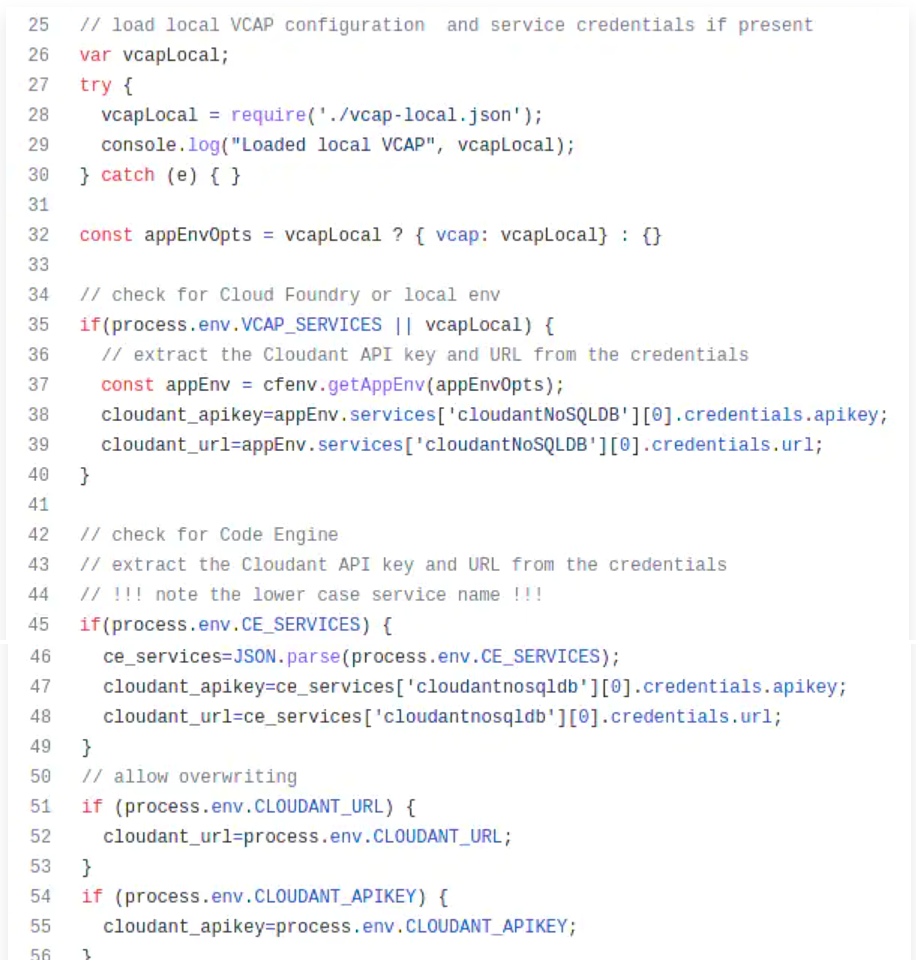
期待して読み進めていくと、以下のソースコードがあった。
どうやら、実行環境に応じてCode Engine と、Cloud Foundry の両方から Cloudantへアクセスできるものらしい。

これによると、以下のように見える。
35行目:Cloud Foundry実行環境なら
38行目:services.cloudantNoSQLDB[0].credentials.apikey から値を取る。
45行目:Code Engine実行環境なら
47行目:ce_services.cloudantnosqldb[0].credentials.apikey から値を取る。
配列名の名前が、 大文字小文字混在ではなく、小文字統一に代わっているではないか!
だからアクセスできないのだと見た。
ちょいっとコードを変えてみた
そこで、DB接続部分のコードを、以下のように、ちょいちょいっと旧コードをコメントアウトして変えてみたところ、嘘のようにすんなりと動いた!
コードの書き直し、ほとんどしないでマイグレート出来たぞ。
ふぅ、助かった。
//環境変数は VCAP_SERVICES -> CE_SERVICES に変わる。
//const vcapServices = JSON.parse(process.env.VCAP_SERVICES);
const ceServices = JSON.parse(process.env.CE_SERVICES);
//設定が格納されている配列名が、大小文字混在から、小文字のみに、変わっている。
//cloudantNoSQLDB -> cloudantnosqldb
//const url = vcapServices.cloudantNoSQLDB[0].credentials.url;
const url = ceServices.cloudantnosqldb[0].credentials.url;
//const apikey = vcapServices.cloudantNoSQLDB[0].credentials.apikey;
const apikey = ceServices.cloudantnosqldb[0].credentials.apikey;
//DBオブジェクト作成
const cloudant = Cloudant({ url: url, plugins: { iamauth: { iamApiKey: apikey } } });


コメント